mapboxgl-print-tool
mapboxgl-print-tool
使用
CDN
// 依赖file-save下载图片
<script src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
// 引用
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.js"></script>```js
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoiamVyY2t5IiwiYSI6ImNqYjI5dWp3dzI1Y2YzMnM3eG0xNnV3bWsifQ.eQp4goc9Ng8SuEZcdgNJ_g';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v9',
preserveDrawingBuffer:true //canvas toDataURL
});
const mapPrint = new MapPrintTool({
enableImg:true, //是否出图
fileName:'mapDemo.png' // 文件名
})
map.addControl(mapPrint, 'top-right')
// 监听打印 获取数据
mapPrint.on('success',function (res) {
console.log(res)
})
</script>模块化
npm install mapboxgl-print-tool
import MapPrintTool from 'mapboxgl-print-tool'
mapboxgl.accessToken = 'pk.eyJ1IjoiamVyY2t5IiwiYSI6ImNqYjI5dWp3dzI1Y2YzMnM3eG0xNnV3bWsifQ.eQp4goc9Ng8SuEZcdgNJ_g';
var map = new mapboxgl.Map({...})
var mapPrintTool = new MapPrintTool({
enableImg:true,
fileName:'test.jpg'
})
map.addControl(mapPrintTool,'top-left')
//监听获取图片数据
mapPrintTool.on('success',(res) => {
console.log(res)
})配置项 – 两个绑定出现
` 名称 类型 描述 默认值 1 enableImg Boolean 是否导出图片 true 2 fileName String 导出的图片文件名 ‘map.jpg’ 事件
监听
success**,获取 **canvas**转成的图片数据 **base64const mapPrint = new MapPrintTool()
mapPrint.on('success',(res) => {
console.log(res)
})
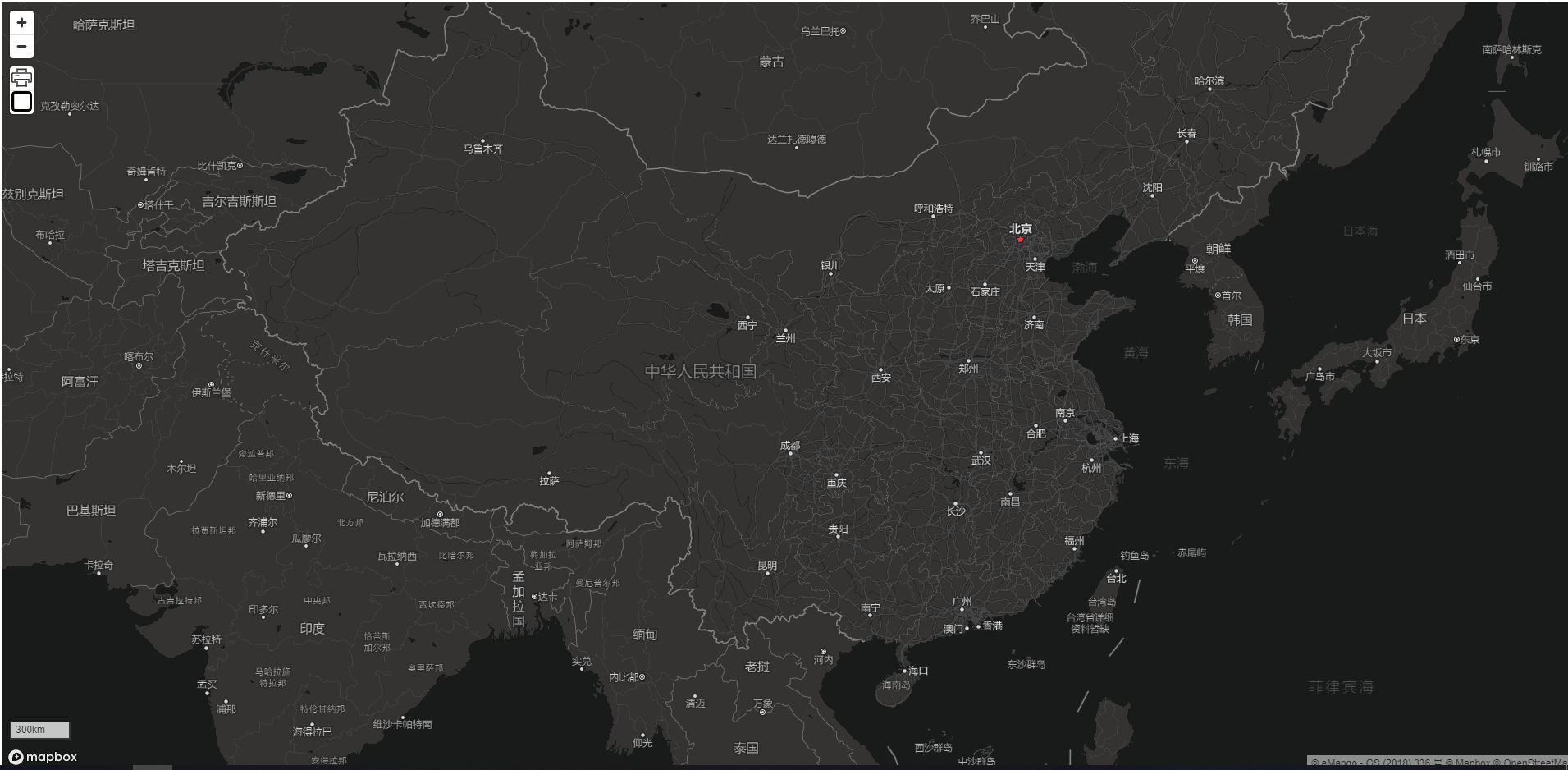
效果
界面
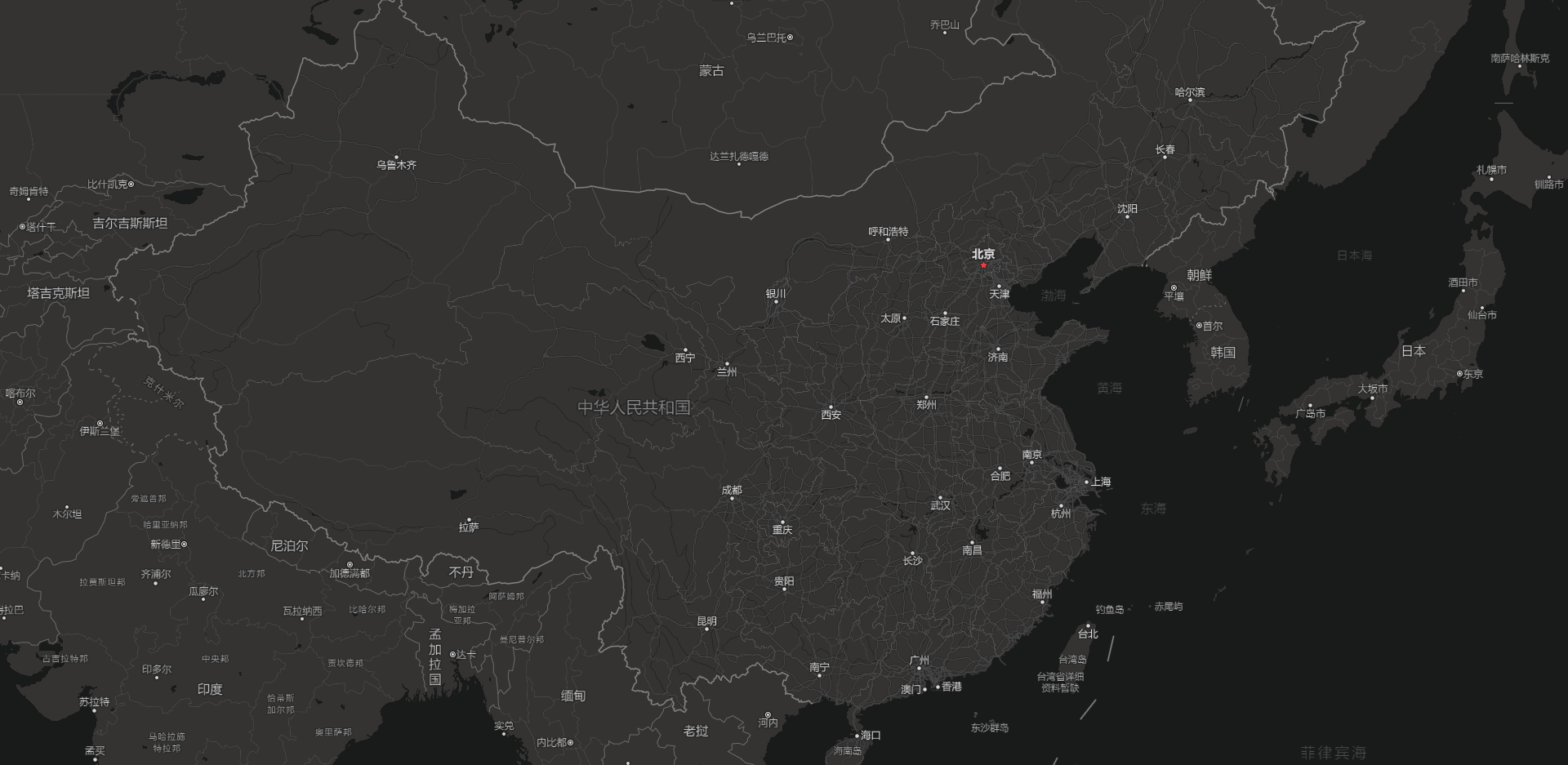
全图打印
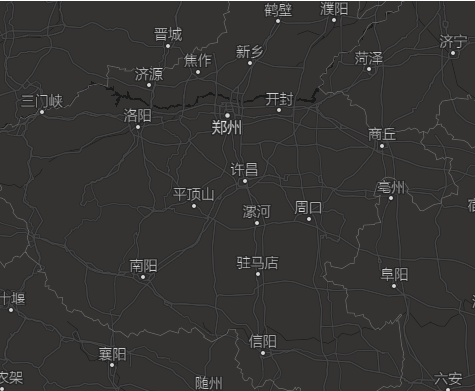
框选打印
源码
github: mapboxgl-print-tool
音乐小憩
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jercky!
评论